요즘 애드센스의 변화에 맞춰서 자동 광고 송출되기 위한, 설정을 하고 있습니다. 애드센스 계정과 티스토리 블로그 연동하기를 마쳤더니, 이번에는, 스킨 html 에서, 목록 상단 치환자, 목록 하단 치환자 설정하는 방법 때문에, 한참 헤매다 결국 성공을 했습니다. 설정하는 것도 쉽지 않았는데, 혹시라도 힘들어하시는 분들이 많은 것 같아서, 포스팅을 하게 되었는데, 이것도 시간이 꽤 걸리더군요. 한 분이라도, 도움이 되었으면 하는 마음으로... 그럼.. 차근차근 따라 해 보시면 됩니다.

티스토리 목록상단치환자 설정
티스토리의 변화는 계속되고 있는 것 같습니다. 애드센스 광고송출을 위해서, 그동안 애드센스 계정에서, 광고소스코드 만들었는데, 이제는 티스토리블로그에 직접 애드센스를 삽입할 수 있는 기능이 생겨서, 다양한 방법으로 애드센스를 이용하게 되었습니다.
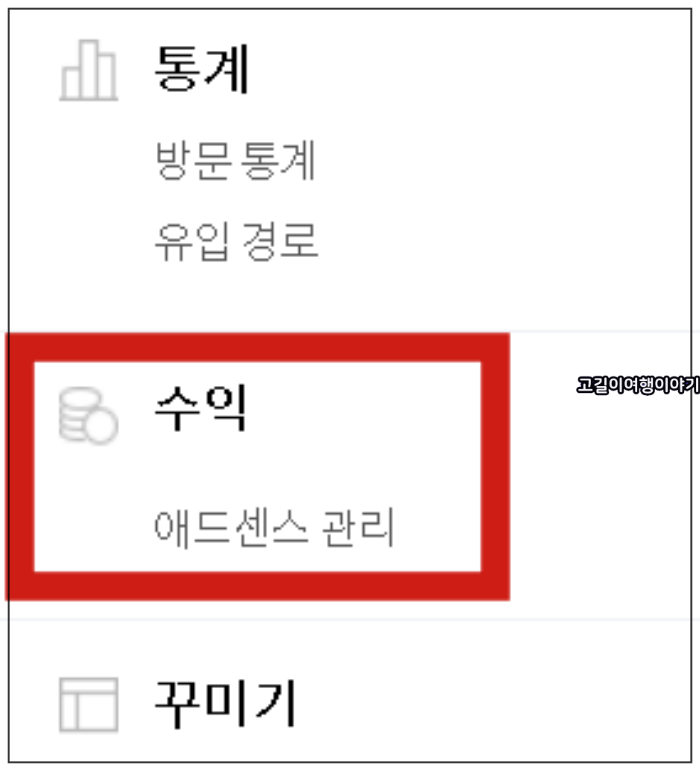
티스토리블로그와 애드센스연동을 한 후에, 관리자 모드에서, 수익 카테고리에 보면, 새로운 것이 보일겁니다. 수익 바로 밑에 "애드센스 관리"가 보입니다. 이젠, 티스토리에서 관리를 할 수 있다는 점이, 반갑기도 하지만, 복잡한 것도 있습니다.

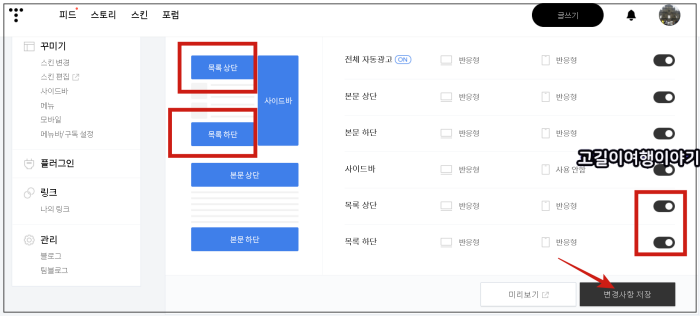
바로, 수익... 애드센스 관리가 보이는 카테고리를 클릭해주면 됩니다. 이젠, 광고 설정을 위해서, 자동으로 송출되기 위한 과정을 수동으로 설정해야 됩니다. 하단 이미지에, 빨간색이 파란색으로 변화되어야, 애드센스 광고 배치 위치에, 제대로 광고 노출이 됩니다. 하지만, 지금은, 이상한 문구... 즉.. 문단상단치환자...문단하단치환자라면서, 소스코드가 보이게 됩니다.

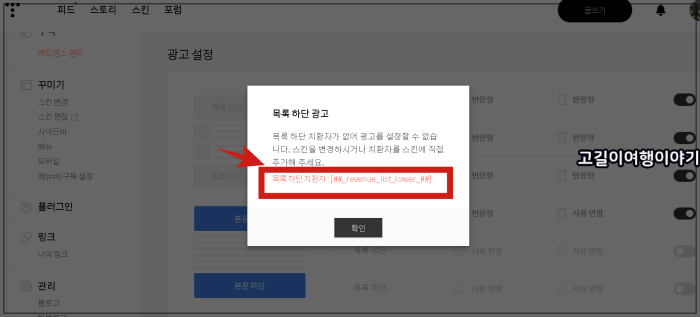
목록 상단 광고라고,, " 목록 상단 치환자가 없어 광고를 설정할 수 없습니다. 스킨을 변경하시거나 치환자를 스킨에 직접 추가해주세요... 확인이 되실겁니다.
파란색으로 보이는 것은 현재, 티스토리에 애드센스광고가 제대로 송출되고 있는것을 알 수 있습니다. 하지만, 상단, 하단은 전혀,, 변동이 없고, 활성화시키기 위해서는, 꼭 이렇게 하시면 됩니다.

티스토리 목록상단치환자. 목록하단치환자 Htm 소스를 메모장에 복사를 하면 됩니다.
여기서.....
상단 치환자, 하단치환자 한꺼번에 복사를 해 놓으면, 설정하기 편해집니다.

꾸미기에서 스킨편집을 선택합니다.

스킨편집을 누르면, 우측 상단에, html편집을 클릭해주면 됩니다.


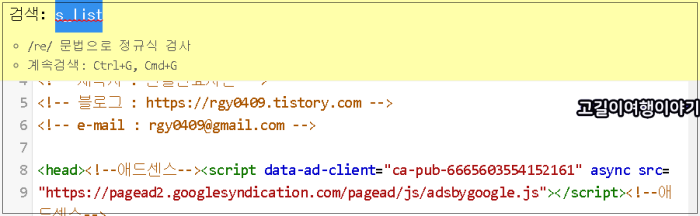
티스토리블로그에 html 소스가 제대로 보인다면, 목록상단치환자 등록을 하면 됩니다. crtl+ f 를 누르고, 상단 가장 위에서, 검색을 하면 됩니다.
<a_list> 를 검색후,, 클릭 후에, 티스토리 목록 상단 치환자 소스코드를 <a_list>바로 하단에 붙여넣기 하면 됩니다. 붙여넣기하면 됩니다.


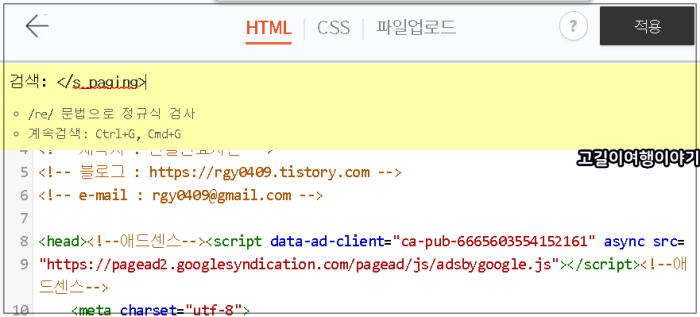
티스토리 문단 하단 치환자도 같은 방법으로, 스킨편집에서 검색어에 </s_paging>를 검색후에, html 소스를 그대로 붙여주기만 하면 됩니다. 설정이 완료되었다면, 스킨편집 화면 상단 저장버튼을 클릭해주면 됩니다.

하단



목록상단 < a_list> , 목록하단치환자, 목록상단치환자 html 소스는 바뀌게 되면, 광고 송출이 됩니다.

변경사항이 제대로 등록이 되었다면, 이젠, 관리 설정에서, 활성화버튼을 확인할 수 있게 됩니다.
설정방법 이제 해결이 잘 되었는지 모르겠습니다. 관리자모드에 애드센스관리 앞으로도 설정변경해야 될 것들이 생길 것 같은데, 하나씩 배워서, 정리 해보겠습니다. 오늘도 구독 감사합니다.
'블로그,IT > 애드센스' 카테고리의 다른 글
| 티스토리 메타태그등록방법 구글콘솔과 플러그인 방법 (2) | 2022.06.14 |
|---|---|
| 티스토리 애드센스 다시 시작으로 월급 만들기 재도전 (2) | 2022.06.13 |
| 티스토리 애드센스 연동 안했더니, 수익이 줄었어요 (0) | 2021.04.24 |
| 티스토리 다음지도 카카오맵 지도등록으로 방문객 늘리기 (0) | 2021.04.18 |
| 애드센스 수익형블로그 궁금증 모아보기 (1) | 2021.01.03 |




댓글